Hologrameffekt i enhet
Hologram er en tredimensjonal projeksjon av et objekt eller en person på et nærliggende område, ved å bruke en teknikk som kalles lysstrålekryss.
Selv om det ikke eksisterer ekte hologrammer, ble konseptet stort sett popularisert av filmer og romaner i sci-fi-sjangeren.
I denne opplæringen vil jeg vise hvordan du lager en hologram Shader med en glitch-effekt i Unity.

Sjekk denne Horizon Bending Shader
Trinn 1: Lag Hologram Shader
Hologrameffekten gjøres ved hjelp av en tilpasset Shader.
For å lage en hologram Shader, følg trinnene nedenfor:
- Lag en ny Shader og gi den et navn "Hologram"
- Fjern alt inni den og lim inn koden nedenfor:
Hologram.shader
//sharpcoderblog.com @2019
Shader "FX/Hologram Shader"
{
Properties
{
_Color("Color", Color) = (0, 1, 1, 1)
_MainTex("Base (RGB)", 2D) = "white" {}
_AlphaTexture ("Alpha Mask (R)", 2D) = "white" {}
//Alpha Mask Properties
_Scale ("Alpha Tiling", Float) = 3
_ScrollSpeedV("Alpha scroll Speed", Range(0, 5.0)) = 1.0
// Glow
_GlowIntensity ("Glow Intensity", Range(0.01, 1.0)) = 0.5
// Glitch
_GlitchSpeed ("Glitch Speed", Range(0, 50)) = 50.0
_GlitchIntensity ("Glitch Intensity", Range(0.0, 0.1)) = 0
}
SubShader
{
Tags{ "Queue" = "Overlay" "IgnoreProjector" = "True" "RenderType" = "Transparent" }
Pass
{
Lighting Off
ZWrite On
Blend SrcAlpha One
Cull Back
CGPROGRAM
#pragma vertex vertexFunc
#pragma fragment fragmentFunc
#include "UnityCG.cginc"
struct appdata{
float4 vertex : POSITION;
float2 uv : TEXCOORD0;
float3 normal : NORMAL;
};
struct v2f{
float4 position : SV_POSITION;
float2 uv : TEXCOORD0;
float3 grabPos : TEXCOORD1;
float3 viewDir : TEXCOORD2;
float3 worldNormal : NORMAL;
};
fixed4 _Color, _MainTex_ST;
sampler2D _MainTex, _AlphaTexture;
half _Scale, _ScrollSpeedV, _GlowIntensity, _GlitchSpeed, _GlitchIntensity;
v2f vertexFunc(appdata IN){
v2f OUT;
//Glitch
IN.vertex.z += sin(_Time.y * _GlitchSpeed * 5 * IN.vertex.y) * _GlitchIntensity;
OUT.position = UnityObjectToClipPos(IN.vertex);
OUT.uv = TRANSFORM_TEX(IN.uv, _MainTex);
//Alpha mask coordinates
OUT.grabPos = UnityObjectToViewPos(IN.vertex);
//Scroll Alpha mask uv
OUT.grabPos.y += _Time * _ScrollSpeedV;
OUT.worldNormal = UnityObjectToWorldNormal(IN.normal);
OUT.viewDir = normalize(UnityWorldSpaceViewDir(OUT.grabPos.xyz));
return OUT;
}
fixed4 fragmentFunc(v2f IN) : SV_Target{
half dirVertex = (dot(IN.grabPos, 1.0) + 1) / 2;
fixed4 alphaColor = tex2D(_AlphaTexture, IN.grabPos.xy * _Scale);
fixed4 pixelColor = tex2D (_MainTex, IN.uv);
pixelColor.w = alphaColor.w;
// Rim Light
half rim = 1.0-saturate(dot(IN.viewDir, IN.worldNormal));
return pixelColor * _Color * (rim + _GlowIntensity);
}
ENDCG
}
}
}![]()
Trinn 2: Tilordne Shader til materiale
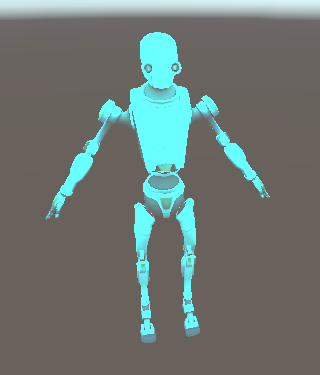
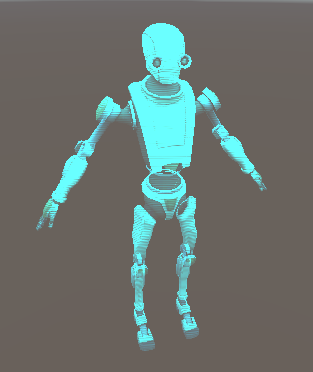
For demonstrasjonsformål vil jeg bruke romroboten Kyle.

For å tilordne en hologram Shader til et materiale, følg trinnene nedenfor:
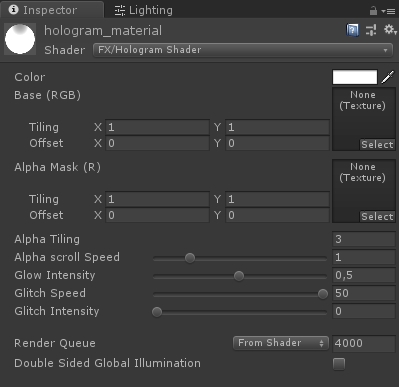
- Lag et nytt materiale og navngi det "hologram_material"
- Tilordne en nyopprettet Shader til den, som skal være plassert på 'FX/Hologram Shader'

- For fargen vil jeg velge Cyan (0, 1, 1, 1), men du kan velge hvilken som helst farge
![]()
- For Base (RGB) tilordne en tekstur som følger med modellen

- Tilordne materialet til 3D-modellen din

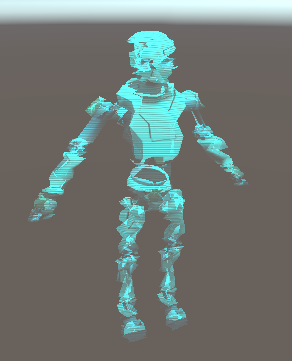
Men som du vil legge merke til, ligner ikke modellen mye på et hologram, det er fordi vi må tilordne en siste tekstur som er Alpha Mask (R).
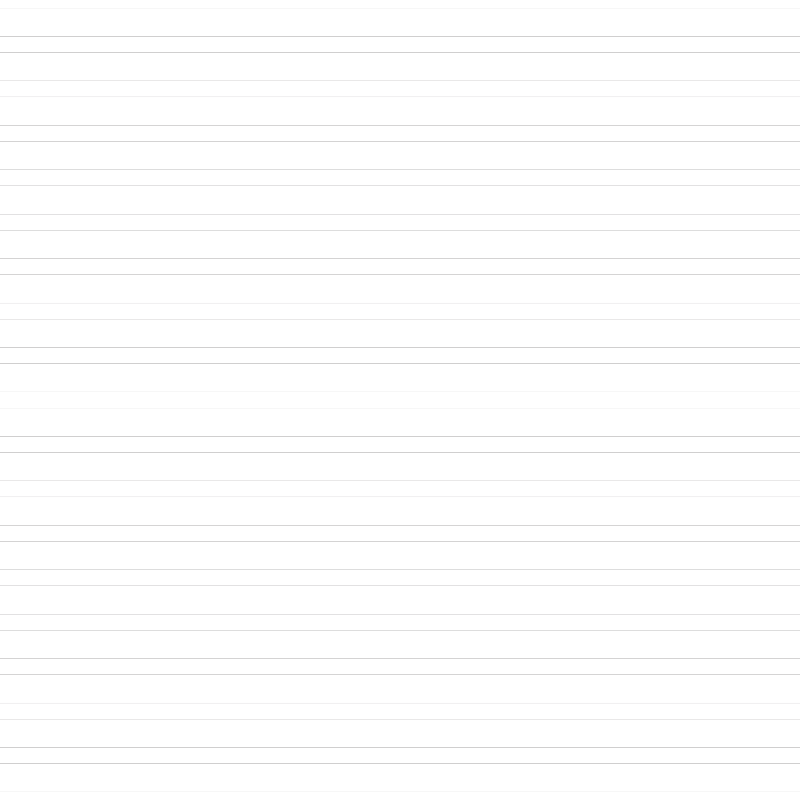
I mitt tilfelle vil jeg bruke en enkel tekstur med horisontale striper og gjennomsiktighet (for å legge til den "Holographic segmentation"-effekten).
- Sjekk teksturen nedenfor:

- Tilordne en tekstur ovenfor til alfamasken (R)


Mye bedre, nå ser modellen mer ut som et hologram!
Trinn 3: Legg til Glitch Effect
Hologram Shader støtter også en glitch-effekt som kan kontrolleres fra et skript.
For å legge til en glitch-effekt til en hologram Shader, følg trinnene nedenfor:
- Opprett et nytt skript og navngi det "GlitchControl"
- Kopier koden nedenfor i den:
GlitchControl.cs
using System.Collections;
using UnityEngine;
public class GlitchControl : MonoBehaviour
{
//How often should the glitch effect happen (higher value means more frequently)
public float glitchChance = 0.1f;
Material hologramMaterial;
WaitForSeconds glitchLoopWait = new WaitForSeconds(0.1f);
void Awake()
{
hologramMaterial = GetComponent<Renderer>().material;
}
// Start is called before the first frame update
IEnumerator Start()
{
while (true)
{
float glitchTest = Random.Range(0f, 1f);
if (glitchTest <= glitchChance)
{
//Do Glitch
float originalGlowIntensity = hologramMaterial.GetFloat("_GlowIntensity");
hologramMaterial.SetFloat("_GlitchIntensity", Random.Range(0.07f, 0.1f));
hologramMaterial.SetFloat("_GlowIntensity", originalGlowIntensity * Random.Range(0.14f, 0.44f));
yield return new WaitForSeconds(Random.Range(0.05f, 0.1f));
hologramMaterial.SetFloat("_GlitchIntensity", 0f);
hologramMaterial.SetFloat("_GlowIntensity", originalGlowIntensity);
}
yield return glitchLoopWait;
}
}
}![]()
- Fest GlitchControl-skriptet til det samme GameObject som Renderer-komponenten med 'hologram_material'-materialet.
- Trykk på Spill og se glitch-effekten: