Hovedmenyopplæring for Unity
Brukergrensesnitt (UI) kombinerer grafikk, tekst og knapper og spiller en avgjørende rolle for å gi en hyggelig spillopplevelse.
Hovedmenyen er en av de mest fremtredende delene av brukergrensesnittet siden det vanligvis er det første spillerne ser når de laster spillet.
I denne opplæringen skal jeg vise hvordan du lager en hovedmeny i Unity ved å bruke UI Canvas.
Trinn 1: Design hovedmenyen
- Opprett et nytt lerret (GameObject -> UI -> Canvas)

- Lag et nytt bilde ved å høyreklikke på Canvas -> UI -> Image (Dette vil være menybakgrunn)

- Tilordne teksturen til et nyopprettet bilde. Du kan bruke bildet nedenfor (høyreklikk -> Lagre som...), og sørg for at teksturtypen er satt til 'Sprite (2D and UI)' i Importinnstillinger:

- Lag et nytt skript, kall det SC_BackgroundScaler og lim inn koden nedenfor i det:
SC_BackgroundScaler.cs
using UnityEngine;
using UnityEngine.UI;
[ExecuteInEditMode]
public class SC_BackgroundScaler : MonoBehaviour
{
Image backgroundImage;
RectTransform rt;
float ratio;
// Start is called before the first frame update
void Start()
{
backgroundImage = GetComponent<Image>();
rt = backgroundImage.rectTransform;
ratio = backgroundImage.sprite.bounds.size.x / backgroundImage.sprite.bounds.size.y;
}
// Update is called once per frame
void Update()
{
if (!rt)
return;
//Scale image proportionally to fit the screen dimensions, while preserving aspect ratio
if(Screen.height * ratio >= Screen.width)
{
rt.sizeDelta = new Vector2(Screen.height * ratio, Screen.height);
}
else
{
rt.sizeDelta = new Vector2(Screen.width, Screen.width / ratio);
}
}
}- Fest SC_BackgroundScaler-skriptet til et nyopprettet bilde. (Ved vedlegg vil skriptet automatisk skalere bakgrunnsbildet for å passe til skjermen):

Lag menyknapper:
- Høyreklikk på Canvas -> Create Empty og gi det nytt navn til "MainMenu". Dette objektet vil inneholde UI-elementene for hovedmenyen.
- Lag ny tekst ved å høyreklikke på "MainMenu"-objektet -> UI -> Tekst. Dette blir en titteltekst.
- Endre teksten til spillnavnet ditt (i mitt tilfelle vil det være "Game Title"):

- Endre avsnittsjustering til midt i midten og farge til hvit:

- Til slutt endrer du skriftstørrelsen til noe større (for eksempel 30) og skriftstil til fet.
Du vil imidlertid legge merke til at teksten forsvant, det er fordi dimensjonene for Rect Transform er for små. Endre dem til noe større (f.eks. Bredde: 400 Høyde: 100), flytt den også litt opp ved å endre Pos Y til 50:

- Lag 3 knapper (Høyreklikk på "MainMenu" objektet -> UI -> Knapp 3 ganger) og flytt hver knapp ned med 30 piksler.
- Endre teksten til hver knapp til henholdsvis "Play Now", "Credits" og "Quit":

- Dupliser "MainMenu"-objektet og gi det nytt navn til "CreditsMenu", fjern alle knappene inne i det bortsett fra "Quit"-knappen, og endre teksten til "Back".
- Endre skriftstørrelsen på tittelen Tekst i "CreditsMenu" til noe mindre (f.eks. 14), endre Pos Y til 0, og skriv inn kredittteksten.

Trinn 2: Programmer menyknappene
Nå må vi gjøre knappene funksjonelle ved å lage et skript.
- Lag et nytt skript, kall det SC_MainMenu og lim inn koden nedenfor i det:
SC_MainMenu.cs
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class SC_MainMenu : MonoBehaviour
{
public GameObject MainMenu;
public GameObject CreditsMenu;
// Start is called before the first frame update
void Start()
{
MainMenuButton();
}
public void PlayNowButton()
{
// Play Now Button has been pressed, here you can initialize your game (For example Load a Scene called GameLevel etc.)
UnityEngine.SceneManagement.SceneManager.LoadScene("GameLevel");
}
public void CreditsButton()
{
// Show Credits Menu
MainMenu.SetActive(false);
CreditsMenu.SetActive(true);
}
public void MainMenuButton()
{
// Show Main Menu
MainMenu.SetActive(true);
CreditsMenu.SetActive(false);
}
public void QuitButton()
{
// Quit Game
Application.Quit();
}
}- Fest SC_MainMenu til Canvas-objektet
- Tilordne "MainMenu" objektet til hovedmenyvariabelen
- Tilordne "CreditsMenu" objektet til Credits Menu-variabelen
Det siste trinnet er å binde SC_MainMenu-funksjoner til hver knapp.
- Velg knappen og i "On Click ()" klikk (+) for å legge til en ny elementvariabel:

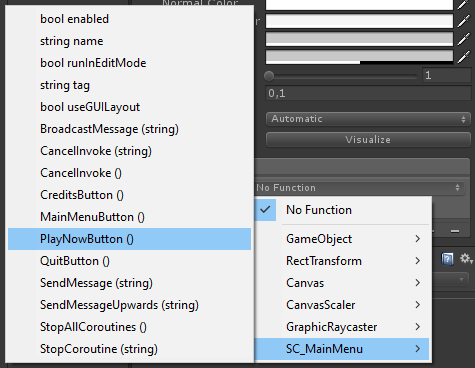
- Tilordne objektet med SC_MainMenu-skriptet (Canvas) til knappen "On Click ()" og velg funksjonen som tilsvarer knappen ("PlayNowButton()" for Play Now Button, "CreditsButton()" for Credits-knappen, "QuitButton()" for Avslutt-knapp og "MainMenuButton()" til tilbake-knapp i kredittmeny).


Hovedmenyen er nå klar.
MERK: PlayNowButton()-funksjonen i SC_MainMenu.cs vil prøve å laste en scene kalt "GameLevel". Så sørg for at du har en scene med navnet "GameLevel", som også legges til Build-innstillingene (alternativt kan du endre navnet på den linjen for å samsvare med navnet på scenen du vil laste).
Interessert i å lære mer om oppretting av brukergrensesnitt? Sjekk veiledningen vår om Hvordan lage mobile berøringskontroller i Unity.