Hvordan lage lette informasjonskapsler i Unity
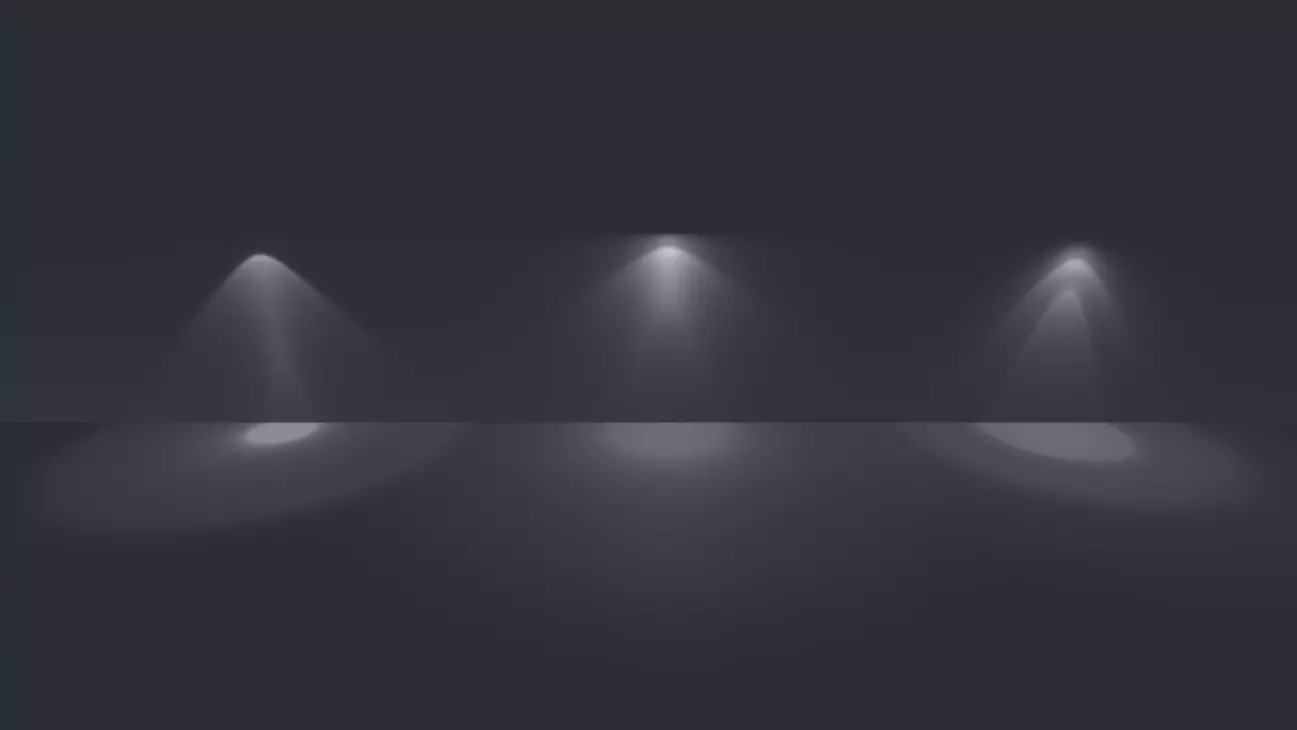
Lette informasjonskapsler spiller en avgjørende rolle i å forme og forbedre den visuelle appellen til scenene dine. I denne veiledningen tar vi deg gjennom trinnene for å lage og implementere lette informasjonskapsler, slik at du kan legge til et snev av realisme og atmosfære til Unity-prosjektene. La oss dykke inn!
Hva er lette informasjonskapsler?

Før vi dykker ned i opprettelsesprosessen, la oss kort utforske hva lette informasjonskapsler er. En light cookie, også kjent som en cookie-tekstur eller gobo, er et bilde eller en tekstur som brukes på en lyskilde for å kontrollere formen og mønsteret til det utsendte lyset. Ved å bruke lette informasjonskapsler kan du simulere ulike lyseffekter som skygger og mønstre, og til og med projisere intrikate detaljer på overflater i scenen din.
Trinn 1: Forbered prosjektet ditt
Begynn med å åpne Unity-prosjektet og forsikre deg om at du har satt opp en scene der du vil implementere den lette informasjonskapselen.
Trinn 2: Importere lette kaketeksturer
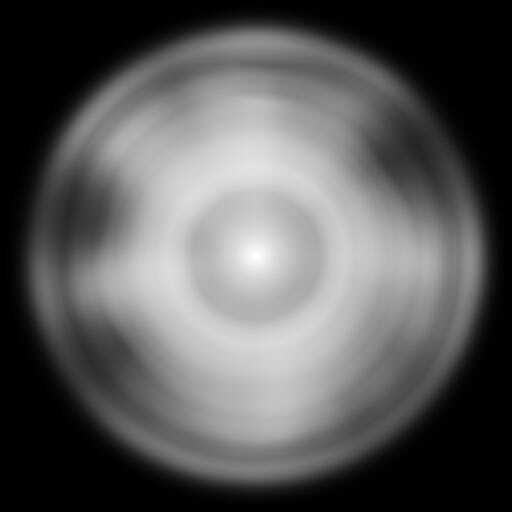
Du kan enten lage din egen lette informasjonskapsel teksturer eller laste ned allerede eksisterende. Unity støtter forskjellige bildeformater som PNG eller JPEG for dette formålet. Importer dine valgte lette informasjonskapselteksturer til prosjektet ditt. Sjekk eksempelet på en lett kaketekstur nedenfor:

Trinn 3: Bekreft Light Cookie Import Settings
For at effekten skal fungere skikkelig, må lysinformasjonskapselens tekstur "Wrap Mode" settes til "Clamp", og "Alpha Source" må settes til enten "Input Texture Alpha" hvis teksturen inneholder en alfakanal, eller "From Gray Scale" hvis bildet har ikke gjennomsiktighet, men har en svart bakgrunn.
Trinn 4: Konfigurere lyskilden
Velg lyskilden i scenen din som du vil bruke lysinformasjonskapselen. Endre lysets "Cookie"-variabel til ønsket tekstur for lyskake.
Trinn 5: Justering av parametere
Eksperimenter med intensiteten, fargen og rekkevidden til lyskilden din for å se hvordan lyskaken påvirker scenen. I tillegg kan du leke med rotasjonen og skalaen til det lette kakematerialet for forskjellige effekter.
Trinn 6: Finjustering
Gå gjennom trinn 3 til 5 til du oppnår ønsket lyseffekt. Ikke nøl med å prøve forskjellige lette kaketeksturer og konfigurasjoner for å finne den perfekte passformen for scenen din.
Konklusjon
Ved å følge disse trinnene har du lært hvordan du oppretter og implementerer lette informasjonskapsler i Unity. Eksperimenter med ulike teksturer og innstillinger for å oppdage de enorme kreative mulighetene de tilbyr for å forbedre den visuelle rikdommen til prosjektene dine. Lette informasjonskapsler gir en effektiv måte å legge til dybde og atmosfære til scenene dine, og bidrar til en mer oppslukende og visuelt overbevisende spill- eller interaktiv opplevelse.