Ultimate SEO-guide
Søkemotorer lar brukere søke etter den eksakte termen de trenger og returnere listen over de beste nettsidene relatert til det søket.
Legg merke til den beste delen, fordi de fleste søkemotorer bruker et prinsipp kalt rangering, som er en måte å finne de beste resultatene for et spesifikt søk.
Søkemotorrangeringen beregnes ved hjelp av spesielle algoritmer og maskinlæring, men ingen vet nøyaktig hvilke parametere de bruker, og det ville ikke være i søkemotorens beste interesse å avsløre dem, pluss, blir algoritmene kontinuerlig oppdatert, for å forhindre utnyttelser og ytterligere forbedre brukeropplevelsen.
Det er mange anbefalinger og beste fremgangsmåter som kan hjelpe deg med å optimalisere nettstedet ditt og dets innhold for å rangere høyere i søkemotorer, denne prosessen kalles SEO.
SEO står for Search Engine Optimization og er en prosess for å optimalisere nettstedets innhold og dets tekniske aspekter for å forbedre nettstedets tilstedeværelse på søkemotorer.
SEO består av ulike undertyper: On-page SEO, Off-page SEO og Technical SEO ].
Generelle SEO-anbefalinger:
- Bruk relevante søkeord
- Design nettstedet på en måte som fremmer klikk
- Lag nyttig innhold som fremmer koblinger til nettstedet
- Legg til nettstedet i Google Search Console
- Bruk HTML-tittel, metabeskrivelse og metanøkkelord-koder
- Bruk kanoniske lenker
- Legg til et alt-attributt til bildene
- Forbedre sidelastingshastigheten
- Ha 'sitemap.xml' på plass
- Implementer 'schema.org' markering
SEO på siden
On-side SEO er en prosess for å optimalisere innholdet på nettstedet, som vanligvis er tekst og bilder.
De viktige delene av SEO på siden er søkeordundersøkelser og nettstedengasjement.
Søkeordforskning
Søkeordundersøkelse er en prosess for å finne ord og uttrykk som det er mest sannsynlig at målgruppen din søker etter, og deretter basere nettstedets innhold rundt disse søkeordene.
Ideelt sett bør du fokusere på å lage innhold som svarer på spørsmål innenfor de områdene du er mest kunnskapsrik på, slik at du kan gi best mulig svar/løsning.
Nettstedengasjement
En god indikator på nettstedengasjement er fluktfrekvensen i Google Analytics.
Fluktfrekvens er en verdi som representerer prosentandelen av brukerne som forlot nettstedet etter å ha sett bare én side. Det kan variere mellom 0 %, noe som betyr at alle besøkende har sett på mer enn 1 side per økt, og 100 %, noe som betyr at alle besøkende bare har sett én side før de forlot nettstedet, jo lavere fluktfrekvens, desto bedre.
Forbedring av nettstedsdesign og innholdsstruktur er et avgjørende skritt for å redusere fluktfrekvensen.
Off-side SEO
Off-side SEO er en prosess for å optimalisere nettstedets tilstedeværelse utenfor, med den mest fremtredende delen av slik SEO er antall eksterne lenker.
Eksterne linker
Eksterne lenker er koblingene som er plassert på de andre nettstedene, som peker til en hvilken som helst side på nettstedet ditt.
Det er fire typer eksterne lenker (en lenke kan ha flere typer): 'dofollow', 'nofollow', 'ugc' og 'sponsored'.
- 'Dofollow' er en lenke som ikke har et rel="(nofollow, UGC eller sponset)"-attributt og er en type lenke som historisk sett ble brukt mest av søkemotorene ved beregning av siderangering.
- 'Nofollow' er en lenke med et rel="nofollow"-attributt som instruerer søkemotorene om å ikke følge lenken ved indeksering, men per i dag kan Google (og muligens andre søkemotorer) bruke denne typen lenker som en "hint" for rangering.
- 'Ugc' er en lenke med et rel="UGC"-attributt som lar utviklere varsle søkemotorene om at den aktuelle lenken kommer fra brukergenerert innhold (f.eks. kommentarer, foruminnlegg, anmeldelser osv.).
- 'Sponsored' er en lenke med rel="sponsored"-attributtet, og passer for sponsede lenker eller lenker som er en del av en betalt annonse.
Google Search Console
En måte å overvåke off-side SEO er ved å legge nettstedet til Google Search Console.
Google Search Console er en analysetjeneste som lar nettstedeiere overvåke søkeytelse på Google.
For å legge til et nettsted i Google Search Console, gå til konsollsiden og klikk på "Add property".
MERK: Du må bekrefte at du er eieren av nettstedet ved enten å legge til en spesiell DNS-post (levert av Google) til nettstedets domene eller ganske enkelt ved å få implementert Google Analytics på nettstedet ditt.
Etter at nettstedet er lagt til, kan det ta noen dager (eller noen uker) før dataene vises, avhengig av nettstedets gjeldende søkevolum, etter det kan du begynne å overvåke nettstedets eksterne lenker, rangering, søkeord, klikk, inntrykk osv.
For å overvåke hvem som linker til nettstedet ditt, klikk på 'Links'-knappen i Google Search Console, og klikk deretter på 'MORE' under Eksterne lenker.
For å be Google om å indeksere en bestemt side tidligere, kopier koblingen du vil indeksere, lim den inn i URL-feltet i Google Search Console og klikk deretter på 'REQUEST INDEXING'.
Teknisk SEO
Teknisk SEO refererer til alt relatert til front-end-koden og back-end-serveroptimalisering, med hovedmålet å lette gjennomsøkingsprosessen for søkemotoredderkopper, og dermed forbedre sjansene for å rangere høyere.
En søkemotoredderkopp er en type bot som brukes av søkemotorer som streifer rundt på internett og laster ned sideinnhold for senere å brukes til indeksering og rangering.
De viktige delene av teknisk SEO er tittel, metabeskrivelse, metasøkeord, kanonisk lenke, bilder alt tag, sidehastighet, 'sitemap.xml', og 'Schema.org' markup (aka Schema).
Tittel, Metabeskrivelse, Metanøkkelord
Tittel, metabeskrivelse og metanøkkelord er spesielle HTML-tagger som brukes til å definere sidetittel, beskrivelse og nøkkelord, og er plassert i <HEAD></HEAD>-delen.
Alle nettsteder bør ha en riktig tittel, metabeskrivelse og metasøkeord-tagger inne i <HEAD></HEAD>-taggen.
For sidetittelen anbefales det å bruke følgende struktur: (SIDETITEL) (SEPARATOR: '-', '|', ETC.) (NETTSIDENAVN), eller bare et nettstedsnavn pluss beskrivelse hvis det er en hjemmeside.
Metabeskrivelsen bør inneholde en kort beskrivelse av siden, opptil 160 tegn, også kan søkemotorer noen ganger velge å ignorere den og bruke innholdet fra siden i stedet, men det er alltid greit å ha en beskrivelse på plass.
Metasøkeordene skal inneholde en liste over ord som er relatert til sidens innhold, atskilt med komma.
Nedenfor er et eksempel på en HTML-tittel, metabeskrivelse og metanøkkelord inne i HEAD-taggen:
<head>
<title>Title | Website</title>
<meta name="description" content="This is the page meta description.">
<meta name="keywords" content="word1,word2,two words,word4">
</head>Canonical Link
En kanonisk lenke er en HTML-tag som plasseres inne i <HEAD></HEAD> og lar webansvarlige varsle søkemotorene hva som er hoved- (eller foretrukket) nettadresse til siden.
Kanoniske lenker er viktige for å forhindre duplisert innhold i tilfelle samme side kan nås fra forskjellige URL-er (f.eks. når siden har en mobil- og desktopversjon) og er viktige for å styrke SEO-en til siden.
Eksempel på den kanoniske lenkekoden:
<link rel="canonical" href="https://example.com/page-main-url" />I tilfelle den kanoniske siden har en mobilvariant, legg til en rel="alternate"-kobling til den, og peker til mobilversjonen av siden:
<link rel="alternate" media="only screen and (max-width: 640px)" href="http://m.example.com/page-main-url" />Bilder Alt Tag
Image alt (eller alternativ tekst) er et HTML-attributt som kan legges til IMG-taggene og brukes til å beskrive hva som vises på bildet eller hva bildet representerer.
Du bør inkludere en kort bildebeskrivelse i taggen 'IMG' ved å bruke attributtet 'ALT' for å hjelpe søkemotorer med å forstå innholdet av bildet og forbedre rangeringen.
Eksempel på taggen 'IMG' med attributtet 'ALT':
<img src="image_url_here" alt="Image description here.">Sidehastighet
Sideinnlastingshastighet er en av de viktigste delene når det kommer til teknisk SEO.
Et nettsted som laster raskt vil ikke bare lette søkemotorgjennomgang, men vil også forbedre brukeropplevelsen, noe som er en viktig faktor for rangering.
En fin måte å måle nettstedhastigheten på er ved å gå over til Google PageSpeed Insights og skrive inn nettadressen du vil teste.
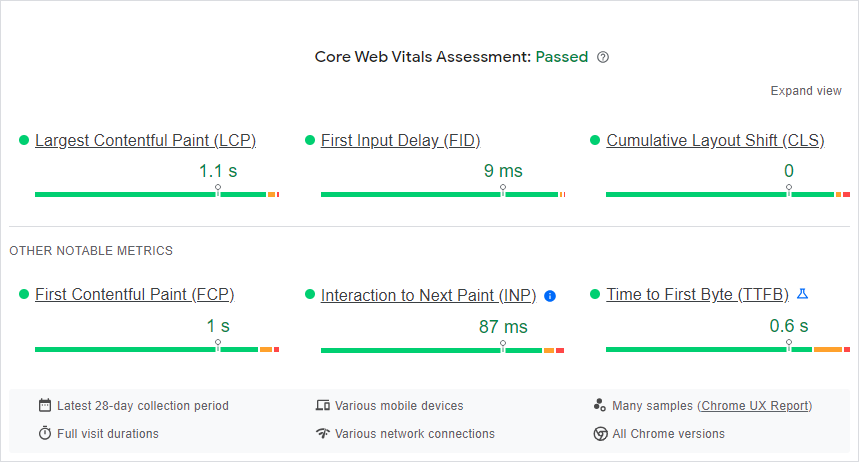
Etter at hastighetstesten er over, vil du bli presentert med en samlet hastighetsscore og ulike beregninger som indikerer hastigheten på sidens lasting, både på mobil og datamaskin.

Ideelt sett bør du sikte på en hastighetsscore på over 90 %, og fikse eventuelle advarsler.
Ofte når nettstedet er tregt, skyldes det å laste for mange JS-, CSS- eller bildefiler (klientsiden) eller på grunn av treg serverrespons (serversiden).
En av måtene å forbedre lastehastigheten på er ved å sette opp AMP (Accelerated Mobile Pages), som lar Google og andre store søkemotorer tjene nettstedinnhold fra sine egne servere, noe som forbedrer lastehastigheten mye.
Men i begynnelsen kan det være fornuftig å optimalisere nettstedet direkte, før du vurderer AMP.
'Sitemap.xml'
'Sitemap.xml' er en fil i XML-format som inneholder sidekoblinger som er tilgjengelige for gjennomsøking og eventuelt datoer for når hver side sist ble endret.
Google og andre søkemotorer bruker 'sitemap.xml' som et veikart for å oppdage nye sider på nettstedet raskt.
Sitemap.xml bør struktureres på samme måte som vist nedenfor, og filen bør være plassert på det øverste nivået etter nettstedsdomenet (f.eks. 'website.com/sitemap.xml'), alternativt, hvis filen er plassert i en annen bane, kan du send den inn til Google Search Console manuelt.
For å sende inn 'sitemap.xml' (aka sitemap) til Google Search Console, gå til Sitemaps-menyen -> Legg til et nytt områdekart -> lim inn nettkartet URL. Når nettstedskartet er lagt til, vil Google med jevne mellomrom skanne det for å se om det er noen nye sider eller oppdateringer, og dermed fremskynde gjennomsøkingsprosessen.
Eksempel på en 'sitemap.xml':
<?xml version="1.0" encoding="UTF-8"?>
<urlset xmlns="http://www.sitemaps.org/schemas/sitemap/0.9">
<url>
<loc>http://www.example.com/foo.html</loc>
<lastmod>2018-06-04</lastmod>
</url>
</urlset>'Schema.org'
'Schema.org' (aka Schema) er en syntaks laget for å fremme datastrukturering og brukes aktivt av Google og andre søkemotorer når de genererer søkeresultater.
Implementering av strukturerte data på nettstedet ditt kan ha stor innvirkning på rangeringen og klikkfrekvensen, siden det lar deg tilpasse nettstedets søkeutseende og hjelpe det til å skille seg ut.
'Schema.org' syntaks kan legges til inline eller innenfor <script type="application/ld+json"></script>-taggen inne i HEAD-delen.
Eksempel på 'schema.org'-syntaks i 'SCRIPT'-taggen:
<script type="application/ld+json">
{
"@context": "http://schema.org",
"@type": "WebSite",
"@id": "https://somewebsite.com/#website",
"inLanguage": "en-US",
"name": "Some Website",
"image": "https://somewebsite.com/website_logo_image.png",
"url": "https://somewebsite.com",
"alternateName": "Some Website Alt",
"publisher": { "@type": "Organization", "name": "Some Organization", "@id": "https://somewebsite.com", "logo": { "@type": "ImageObject", "url": "https://somewebsite.com/organization_logo_image.png" } },
"potentialAction": {
"@type": "SearchAction",
"target": "https://somewebsite.com/search/{search_term_string}",
"query-input": "required name=search_term_string"
},
"sameAs": [
"social_media_url_1",
"social_media_url_2"
]
}
</script>Finn ut mer om 'schema.org': 'Schema.org'
For å feilsøke 'schema.org'-implementeringen kan du bruke testverktøyet for Google Rich Results: Google Rich Results Test Tool